Getting Started1 min
Design Tokens20 min
ColorsModular Scales➥TypographySpacingMotion SystemSoundsMicrocopy (UX Text)Semantic TokensManaging Overrides
Creating Themes2 min
Component Designer1 min
Documenting Design System15 min
Exporting Design Tokens5 min
GraphQL API4 min
Real Content4 min
Figma Plugin10 min
Adobe XD Plugin8 min
Real-time Collaboration4 min
FAQs
Learn
Design Tokens - Typography
" Typography is more than typing in a pretty font and calling it a day. It’s a strategic arrangement that takes into account the following elements:
- Typefaces
- Fonts
- Hierarchy
- Consistency
- Alignment
- Whitespace
- Color
A designer unites all of the above elements to create remarkable designs for a variety of mediums and purposes. "
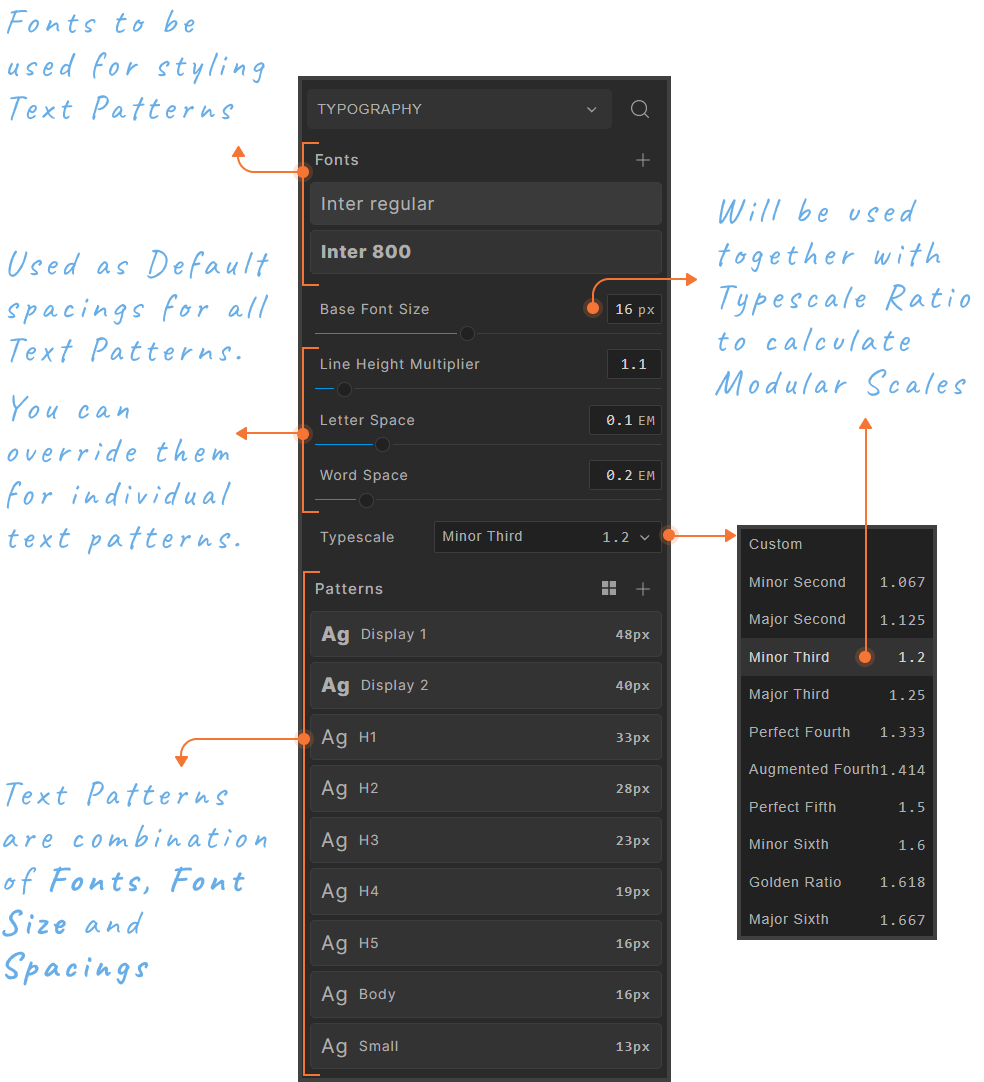
—creative27, The Importance of Typography in DesignTypography section of Toolabs DSM lets you define Fonts, Typescale, and Spacings, which are then used to construct Text Patterns, which are styles to be applied to text elements in designs.
➥ Remember that all of these elements are themeable. For example, you can use different fonts and/or typescales for mobile, light or dark themes, or any other theme you define in your design system.

Fonts
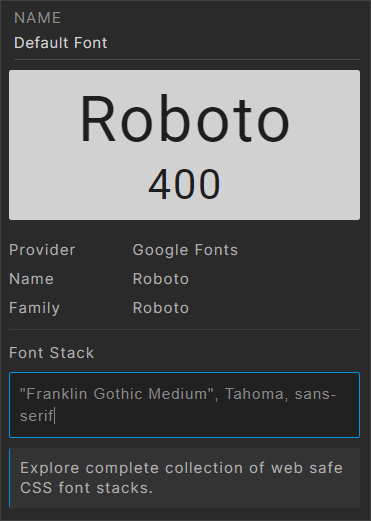
➥ Font vs Typeface: Although these two terms are used interchangeably, typeface is the design/style of the letters, where font is a specific weight of that typeface.
Font tokens in Toolabs are defined with this distinction in mind and therefore applying a font token to a text item is enough to style it.
Font tokens in Toolabs are defined with this distinction in mind and therefore applying a font token to a text item is enough to style it.
Further reading : Font vs typeface: The Ultimate Guide, by Garrick Webster
You can choose fonts from these sources :
-
Web Safe FontsThese are the fonts that you can expect to already be installed on most devices and browsers. Using a web safe font will remove the loading impact of using a custom font for your web page.
-
Google FontsThese web fonts are provided and hosted by Google free of charge.Toolabs DSM provides a similar interface for filtering, searching, and previewing fonts as with Google Fonts web page.
-
Custom Font FilesYou can upload .woff, .woff2, .ttf font files which are not larger than 10MB!
➥ In case of a problem with loading the font you chose, you should define a font stack for each font token. Font stacks tell the browser to use an alternative font that is available in the system and is similar to the font you requested. You can check cssfontstack.com to find the suitable font stack for your font family.

Typescale and Spacing
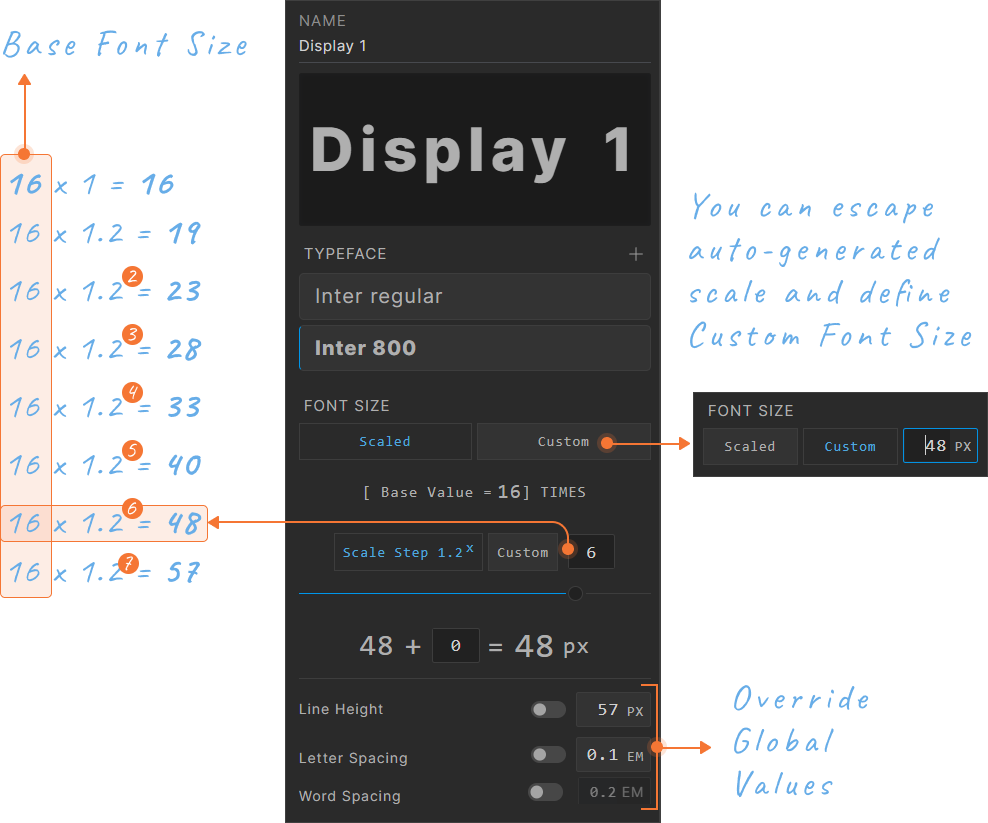
By default, your design system is initialized with a base font size of 16px and a typescale ratio of 1.2 (Minor Third). Check the section for Modular Scales to see how to customize your typescale definition.
Line height, letter spacing, and word spacing properties can be defined globally for all text patterns or they can be overridden for each individual text pattern.
Text Patterns

Here are some good articles on modular typescales for further reading :
Typography
from designsystems.com
Typography in Design Systems
by Nathan Curtis
How To Choose A Font
by Douglas Bonneville
The UX Designer’s Guide to Typography
by Rikke Friis Dam
Brief Introduction to Typefaces & Fonts
by Cameron Chapman
More Meaningful Typography
by Tim Brown
Defining a Modular Type Scale for Web UI
by Kelly Dern
The Typographic Scale
from Retinart
Why Is Modular Scale a Good Idea in Typography?
by Wenting Zhang
What the Font are Vertical Rhythm and Modular Scale?
by Steve Woodson